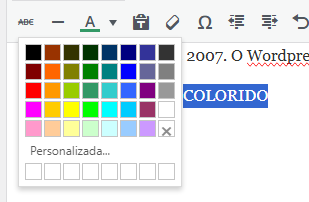
[EDITADO] Este post é 2007. O WordPress hoje é bem diferente então as dicas abaixo não funcionam bem. Para deixar o texto colorido é só grifar a palavra, clicar na letra “A” no menu e por fim escolher a cor desejada!
Espero que resolva. O texto abaixo é só para manter o histórico
[/EDITADO]
Quem tem um Blog e já teve a necessidade de alterar uma cor de fonte, sabe o sacrifício que é quando as ferramentas fornecidas pelo editor do blog não fornece essa opção.
Existe a opção “chata, rápida e feia“, “chata e correta“, “chata e rápida” e a “fácil e feia“. A fácil vou deixar por último porque só funciona no wordpress e também porque senão ninguém lê as outras 3!! re re re
1- Chata, rápida e feia
O cara que fez o skin se matou para fazer tudo em CSS, retirou todas as tags html de tabulação, etc etc etc… Tanto esforço que se você colocar um <font> até doi na alma, mas se você quiser, pode colocar “<font=”red”>eu quero isso em vermelho</font>” que terá o resultado desejado. Pode substituir o “red”por qualquer cor simples em inglês ou em hexadecimal (o hexa do vermelho é “#ff0000”).
2- Chata e correta
Abra sua folha de estilo (.css) do layout da sua página e coloque assim lá em baixo
.cor_verde {color:#008000;}
Ai no código fonte você escreve “<span stlye=”cor_verde”>Quero isso em verde</span>”
3- Chata e rápida
No começo do texto, no código fonte, você coloca
.cor_verde {color:#008000;}
e depois começe escrever normalmente. Quando quiser alterar a cor, só colocar “<span stlye=”cor_verde”>Quero isso em verde</span>”
4-Fácil e feia
Eu sempre usei a versão “chata, fácil e feia“, então descobrir essa dica no Trankera Blog foi uma mão na roda! Ainda acho feia pelos motivos dito lá em cima, mas me economiza uns 30 segundos para cada edição de cor! Escrever COLORIDO nem é tão difícil agora!
Trata-se de um Easter Egg (ovo de páscoa – surpresas escondidas) do WordPress. Se você estiver no Firefox, basta apenas digitar SHIFT + ALT + V 
No Internet Explorer, é só apertar ALT + V
E ai… temos!!! TADÁ (som de alegria no Windows)
(as fotos do teclado são porque minha mãe sempre pergunta “mas onde é esse Shift?”)
Créditos para quem merece:
Trankera Blog – http://www.trankera.org/








14 respostas para “Alterando cor da fonte no wordpress (ou outro blog)”
Essa foi provavelmente a dica mais util do mês (ia falar do ano, mas nem lembro de tudo).
e eu sofri tanto com esse negocio da cor =*(
a proposito, porque as opções são “feias”?
[]s
Eu expliquei na opção 1, mas vou explicar melhor…
Quando começou essa coisa de www, tanto o layout quanto o texto era feito em HTML.
Com a evolução dos sites, foi abandonado o layout em html, e começaram a fazer todo o layout em CSS.
O cara que faz os layouts para wordpress tem que fazer todo em CSS, e a filosofia do CSS é eliminar totalmente as tags de html para edição, como por exemplo, o font.
Por isso eu acho feio colocar font. Primeiro porque é feio colocar tag de edição html no meio de uma página inteirinha em CSS e em 2o lugar pq é uma maldade com quem se matou para fazer o layout inteiro em CSS! rs rs rs
Achei super interessante sua dica. Sou novo no wordpress e tenho um grande problema: Como alterar o tamanho das fontes quando copio um texto da net e quero coloca-lo no wordpress. Estou sempre encontrando problemas quando tento fazer isso. As fontes ficam muito grandes, alterando até o template (fontes do template também ficam grandes).
Será que vc não tem uma dica de como postar textos copiados de algum site da net ou de um e-mail recebido no outlook express 6?
Obrigado pela ajuda
Vicente
Vou te dar uma dica, mas é um segredo que fica entre nós… rs rs rs
Copie o texto como você faz normalmente, só que ao invés de colar diretamente no WordPress, cole o texto no bloco de notas do windows. Com isso, o texto perde todas as configurações de edição.
Agora é só copiar o texto do bloco de notas e colar no wordpress…
Tente ai…
Boa sorte!
Oi tudo bem?
Puxa, valeu a dica, veja só , peguei o tema default do wordpress e to tentando colocar uma imagem e não consigo, volta a imagem anterior do tema básico, pode me ajudar?
Sou amadora mesmo, faço as coisas lendo foruns.
Obrigado. Mel
Quero deixar registrado meu agradecimento a vcs. Me ajudaram bastante tirando minhas dúvidas e literalmente tirando o problema que eu estava passando com o site. Valeu!!! vou estar sempre por aqui, visitante assídua! Obrigado. Mel.
como mudar a fonte?
De todo o texto? mais fácil mudar no CSS ou no html do blog na hora de digitar o texto.
Qq duvida, é só perguntar
Oi, tudo bem?
Estou querendo trocar a cor dos links no meu blog. Tipo os links de “categorias”. Será que você me dá uma dica? Uso o worpress. Obrigada.
A melhor dica, muito útil. Só apanhei um pouco pra descobrir que na minha versão (do WP) é (Alt + Shift + Z) ou simplesmente clicar no ícone “Mostrar/Esconder Extras”. Gostaria de dicas/links/tutoriais/youtube pra aprender conceitos básicos de css e como alterar o css e o html de forma bem simples, um passo a passo, pois trabalho com mainframe, tenho dificuldade nas ferramentas da microinformática. Tenho só 3 objetivos simples (mas que difícil!!!): 1* alterar a tela de fundo do meu blog WordPress, 2* criar links que remetam a uma outra página minha p/o post ficar mais limpo/”visual”, 3* fazer menus com subitens (exemplo: ter uma categoria VIAGEM e abri-la como num menu com subtítulos: França, Portugal…). Acho essas informações espalhadas na internet, mas gostaria de uma explicação simples e completa, pode ser um curso de curta duração. Muito obrigada.
Boa Noite.
Não consegui mudar as cores das fontes.
Quando digito shift+alt+v aparece
a barra de favoritos. (firefox).
e quem tem google chrome, aperto o que? na parte Fácil e feia kkkkk
WordPress acabou de mudar, estou perdidinho
Muito bom o post Jonny, bem direto e sem muita firula, vai ajudar muita gente.
\o/ 😉